Customize Your Pike13 Site
Make It Uniquely Yours!
Elevate your business presence with a personalized Pike13 website that reflects your brand and engages your clients! Customizing your client-facing and staff websites is simple, allowing you to create an inviting atmosphere that sets you apart from the competition. Let’s dive into the easy steps to make your Pike13 site truly yours!
Client-Side Layout, Navigation & Color Settings
Configure Your Client-Facing Pike13 Website
-
Go to Settings
At the top of any page, click on Settings and select Pike13 Website. -
Customize Your Website Appearance
Explore each tab at the top of the page to adjust how your website will look to clients. Changes will be reflected in the Preview below, so you can see the magic happen in real-time!

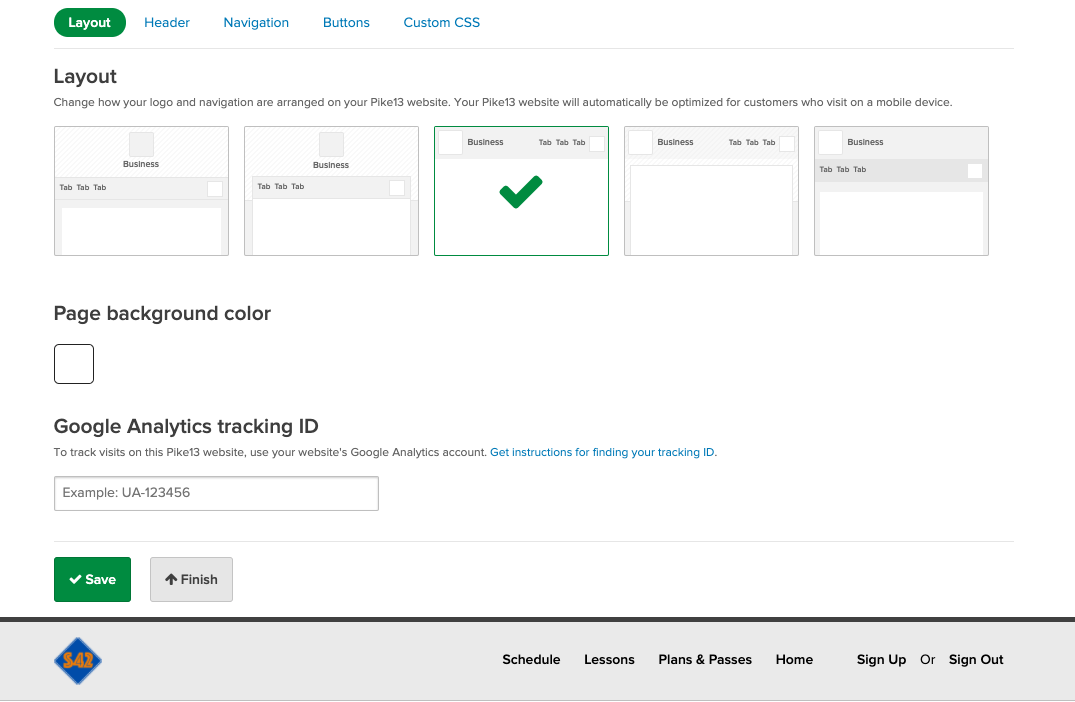
Layout
-
Choose a Layout
Select from one of the five predefined layouts that best suits your logo and navigation preference. Your Pike13 website will automatically optimize for both desktop and mobile devices. -
Page Background Color
Choose a color for the background behind your main page to enhance your site's visual appeal. -
Google Analytics
If you have the Advanced or Premium plan, you can add your Google Analytics tracking ID to monitor visits on your Pike13 website.
Header
-
Add a Cover Photo
Depending on your chosen layout, you might have the option to add a stunning cover photo.- Recommended size: 1200x600 pixels
- Minimum size: 600x300 pixels
- Maximum file size: 10 MB
You can set the image to Fill, Fit, Center, or Tile within the header space.
-
Customize Header Options
- Set a background color behind the cover photo.
- Choose whether to display your business logo.
- Decide if your business name should show in the header.
Navigation
-
Add Pages to Your Pike13 Website
Include specific Pike13 content or link to external or custom pages. You can display:- A list of all your services
- Service categories
- Specific services or categories
- Passes and plans
- Class and course schedules
- Business locations
- Staff members or specific staff members
- External websites
- Custom pages
Rearrange your tabs using the arrows, with the first tab serving as your homepage.
-
Navigation Background Color
Select a color for the background behind the navigation tabs for a cohesive look.
Buttons
- Button and Link Colors
Customize your button and link colors to align with your brand identity.
Configure the Staff Website
-
Brand the Staff Side
Head to Settings and choose Advanced Settings. In the right-hand menu, select Colors and Logo under Staff Website. -
Select Your Colors
Click on the square color boxes next to each item to choose new colors that resonate with your brand. -
Update Your Colors
Once you’ve chosen your colors, click Update to save your changes.
Ready to Make Your Pike13 Site Stand Out?
With these simple steps, you can create a stunning Pike13 website tailored to your business. Get started today and watch your online presence transform! If you need further assistance, our support team is here to help.